Installation
ابتدا Shortpoint را از سایت خودش دانلود کرده و مطابق زیر عمل می کنیم :
- Download and Install Trial
- Replace this .dll in C:\Windows\assembly\gac\LogicNP.CryptoLicensing\
- IIS Reset
Note : If Replace is not Available Stop IIS Service !
Page Builders in Shortpoint
Abbreviation
یک “حرف اختصاری” درون صفحه قرار می دهیم و با قرار دادن نشانگر ماوس روی آن ، جزئیات آن نمایش داده خواهد شد .
Accordions
جهت ایجاد منوهای آکاردئونی کاربرد دارد .
Animate
هر محتوایی (متن ، عکس و …) که درون ابزار Animate قرار دهیم ، هنگام مشاهده ، انیمیشن تعریف شده روی آنها اعمال خواهد شد .
60 نمونه انیمیشن مختلف بهمراه امکان تغییر سرعت ، تاخیر و … از دیگر امکانات این ابزار است .
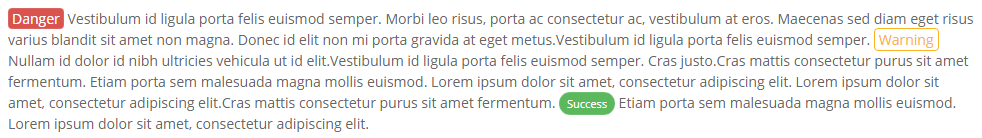
Alert
متنی را بعنوان “هشدار” نوشته و در صفحه قرار می دهیم . امکان انتخاب رنگ و آیکون برای آن نیز وجود دارد .
توسط این ابزار بدون هیچگونه کدنویسی می توانیم متون مهم را هایلایت کرد .
Background
می توان یک عکس پس زمینه برای Section مورد نظرمان قرار داد .از دیگر امکانات آن می توان به موارد زیر اشاره کرد :
- Background Video
- Transparent Color
- Blur Effect
Before and after
می توان دو عکس را بصورت Before و After نمایش داد مثل عکس های تبلیغاتی کاشت مو .
Button
انواع دکمه را می توان با این ابزار طرحی کرد .
Blockquote
توسط این ابزار می توان “نقل قول” ها را هایلایت کرد .

Countdown
این ابزار یک شمارنده را در اختیار ما قرار می دهد تا تعداد روزهای باقیمانده تا یک روز ، ساعت و دقیقه مشخص را نمایش دهیم .

Counter Boxes
فیلدهای عددی را می تواند با گرافیکی زیبا نمایش دهد . این فیلدها می تواند عدد باشد ، درصد یا مبلغ .

Date Lists
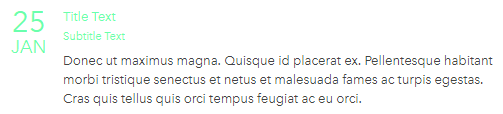
به درد مواقعی می خورد که می خواهیم اطلاعاتی را براساس تاریخ نمایش دهیم . 4 مقدار “Date” ، “Title” ، “Sub Title” و “Description” می تواند برای هر ردیف دیتا نمایش دهد .

Divider
می تواند با گرافیکی زیبا ، چند محتوا را درون صفحه از همدیگر جدا کند .
Emphasis
اگر می خواهیم عبارتی از متن را با رنگ متفاوت نمایش دهیم ، آنرا درون این ابزار قرار می دهیم .
می تواند محتوای فیسبوک یک آدرس مشخص را در قالب های مختلف نمایش دهد .
Dropcap
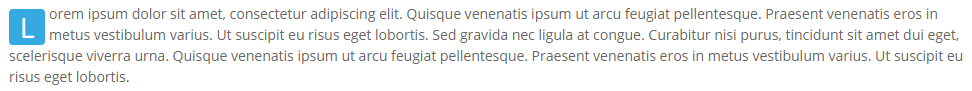
می تواند اولین کاراکتر از یک متن را برجسته کند .

Event
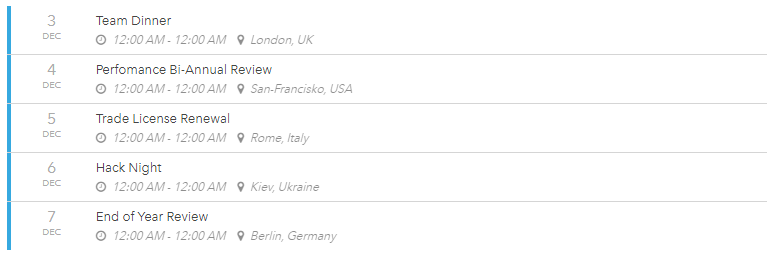
می توان رویدادهایی که شامل “Date” ، “Time” ، “Location” و “Title” می شود را در قالبی زیبا نمایش داد .

File Lists
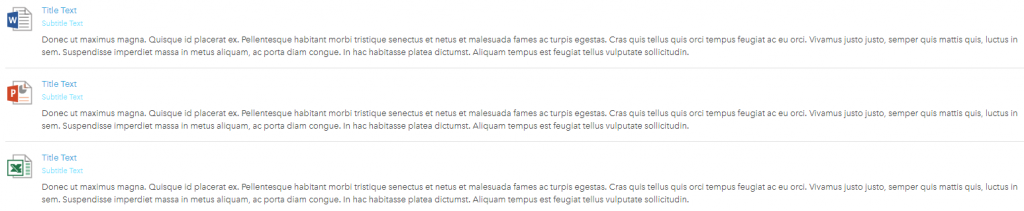
می توان فایل های موجود در یک Document Library را در قالبی زیبا نمایش داد .

Frame
یک قاب برای محتوای مورد نظرمان ایجاد می کند . این محتوا هم می تواند متن باشد و هم عکس .
Icon
کلی آیکون در شورت پوینت هست که می توان از آنها استفاده کرد . امکان تعریف Link روی هر آیکون نیز وجود دارد.
Image Titles
همان Image Caption ای که روی یک عکس اعمال می شد را می توان روی یک مجموعه عکس اعمال کرد .
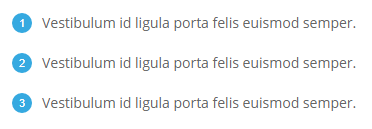
shortpoint Icon List
اطلاعات یک لیست را همراه با درج آیکون روی هر ردیف از آن نمایش می دهد .

Image Caption
می تواند “Title” و “Description” عکس ها را در قالب انیمیشن و بسیار زیبا نمایش دهد .

Image Carousels
یکسری عکس را پشت سرهم بصورت چرخ و فلک می توان نمایش داد

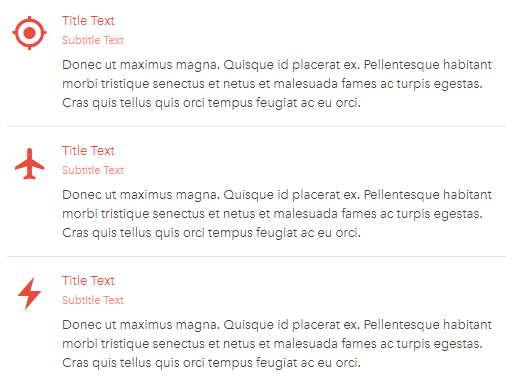
shortpoint info
یک روش دیگر برای نمایش متون مهم بهمراه آیکون است .
می تواند محتوای اینستگرام یک آدرس مشخص را در قالب های مختلف نمایش دهد .
shortpoint Label
فقط برای برجسته کردن یک کلمه در متن کاربرد دارد .

Lead
یک پاراگراف را برجسته می کند تا مهم تر از بقیه به نظر برسد .

List
می توان ردیف های مختلف یک ستون از لیست را در ظاهری زیبا نمایش داد .

Link
از لینک استفاده می کنیم تا کاربران با کلیک روی آن به صفحات دیگری منتقل شوند .
می توان آدرسی مثل آدرس صفحه Linkedin شرکت مان را به آن معرفی کرد و تعداد Follow های آنرا در قالبی استاندارد ، نمایش داد .
Map
یک موقعیت جغرافیایی را با درج مقادیر Latitude و Longitude که همان طول و عرض جغرافیایی است را می توان نمایش داد .
Note
متنی را بصورت رنگی برای کاربران برجسته می کنیم .
Panel
از پنل های رنگی بهمراه “عنوان” و “محتوا” استفاده می کنیم تا اطلاعات یک لیست را به زیبایی درون صفحه بچینیم .

Popover
می تواند اطلاعات اضافه ای را با کلیک روی متن مورد نظر نمایش دهد .
PowerBI
گزارشات PowerBI را می توان مستقیما درون شیرپوینت نمایش داد .
PowerApps
تمامی عناصری که توسط PowerApps ایجاد کرده ایم را می توان با این ابزار در صفحه نمایش داد .
Row
برای مشخص کردن ساختار صفحه از این ابزار استفاده می کنیم . این ابزار به ما کمک می کند که در هر Section تعداد ستون ها را مشخص کنیم .
Section
باز هم برای بخش بندی صفحه کاربرد دارد . این ابزار به ما کمک می کند که بیش از یک سطر در هر بخش داشته باشیم .
Slideshows
اسلایدشو های متنوعی را ارائه می کند .
Simple Lists
محتوای یک لیست را براساس “Title” ، “Subtitle” و “Description” با گرافیکی زیباتر می تواند نمایش دهد . ضمنا امکان درج لینک روی هر ردیف اطلاعاتی را نیز دارد .

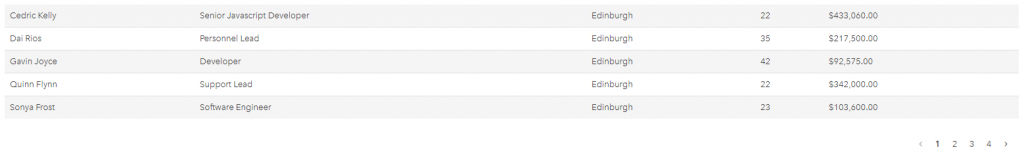
shortpoint table
جداول اطلاعاتی مان را شامل ستون های مختلف ، می توانیم زیباتر نمایش دهیم .

Small
متون را کوچک تر نمایش می دهد .
Tabs
می توانیم محتوای یک Section را تب بندی کنیم بطوریکه هر ردیف از دیتاهای هر لیست تبدیل به یکی از تب های صفحه گردد .
Teams
اطلاعات اکانت Microsoft Teams را می توان درون آن نمایش داد .
Textshows
باکسی را در اختیار ما قرار می دهد تا اخبار و اطلاعیه های مهم را از روی یک لیست بخواند و بصورت اسلاید نمایش دهد .
Tickers
اخبار فوری و اطلاعیه های مهم را می توان با این ابزار هم نمایش داد .
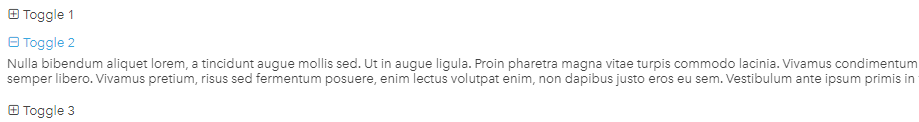
Toggles
می تواند محتوای مورد نظر را بصورت Toggle نمایش دهد . مزیت اینکار اینست که متون را تا Collapse نکنیم ، باز نشده و فضای اضافی اشغال نخواهند کرد .

Titles
توسط این ابزار می توانیم Promoted Link ها را به شکل جذابتری نمایش دهیم .
TOC Navigation
گونه ی جذابی از Navigation است که براساس آن می توانیم سرتیتر هر پاراگراف را درون یک Navigation bar نمایش دهیم تا با کلیک هر تیتر ، به سمت آن پاراگراف Scroll شویم .بطور خلاصه از این ابزار هنگامی استفاده می کنیم که بخواهیم Navigation ای روی محتوای یک صفحه داشته باشیم .
Tooltip
توسط این ابزار می توانیم متنی را برای یک عبارت تعیین کرد تا با قرار کرفتن ماوس روی این عبارت ، متن نمایش داده شود .
می تواند محتوای توییتر یک آدرس مشخص را در قالب های مختلف نمایش دهد .
Vimeo Video
جهت نمایش ویدئوها در صفحه کاربرد دارد .
Yammer
می تواند محتوای مسنجر Yammer مایکروسافت را در قالب های مختلف نمایش دهد .
Well
یکی دیگر از روش های نمایش اطلاعات بصورت Box می باشد .
Youtube Video
http://www.youtube.comآدرس ویدئوهای یوتیوب را می دهیم تا درون صفحه نمایش دهد .
Other Tabs
Connect : می توانیم ابزار مورد نظرمان را به یک لیست شیرپوینت متصل کنیم تا بجای مقادیر دستی ، متغیرهای ابزارها را توسط ستون های شیرپوینتی مقدار دهی کنیم .
Visibility : مشخص می کنیم که چه کسانی ابزار کنونی را ببینند و چه کسانی نه .
Custom CSS : دستورات CSS مرود نظرمان را روی هر ابزار می توانی بنویسیم .