در این مقاله قصد داریم نحوه افزودن Snippets در قالب شیر پوینت را به شما آموزش دهیم. منتهی قبل از آن باید توضیح مختصری در مورد Snippets ها بدهیم و اینکه کلا Snippets ها چه هستند و چه کاربردی دارند.
Snippets ها کامپوننت ها و یا وب پارتهای شیرپوینت می باشند مانند منوها، جستجو، ورود کاربران و … که ما می توانیم در هر قسمت از سایت خود آنها را بکار ببریم. برای مثال اگر بخواهیم منوی بالای سایت ما static نباشد و از منو اصلی شیر پوینت بخواند از Top Navigation استفاده می کنیم و یا بخواهیم فیلد جستجوی شیر پوینت را در قسمت خاصی از سایت قرار دهیم از Search استفاده می کنیم و سایر وب پارتهای دیگر که ما میتوانیم در قسمت های مختلف سایت با استایل های مورد نظر خود بکار ببریم.
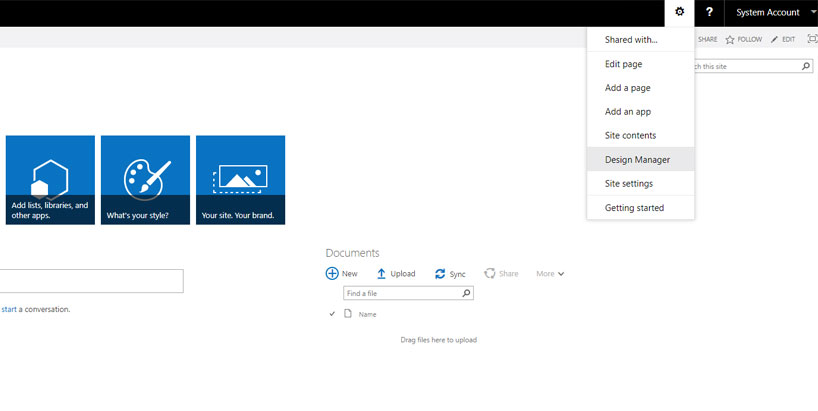
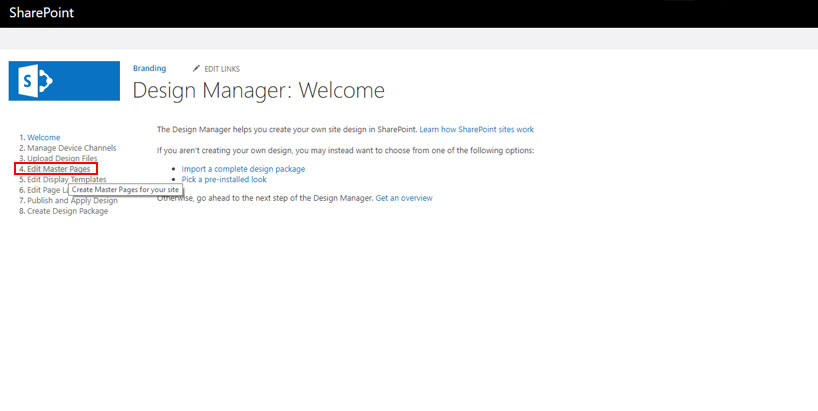
برای این کاربه setting رفته و بر روی Design Manager کلیک می کنیم.

سپس از منوی سمت چپ بر روی Edit Master Pages کلیک کنید

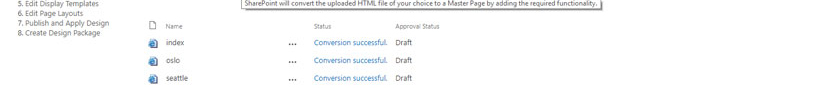
در مرحله بعد لیست HTML صفحات اصلی (Master Page) به نمایش در می آید. بر روی فایل HTML مورد نظر کلیک کنید

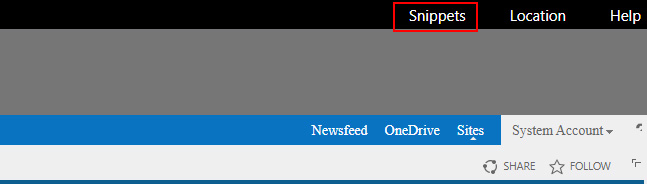
در صفحه ای که باز می شود در منوی مشکی رنگ و در سمت راست بر روی Snippets کلیک کنید تا به Snippets Gallery وارد شوید

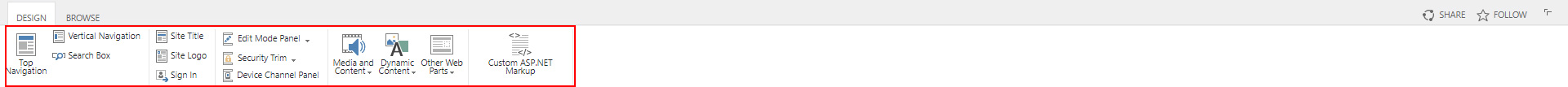
شما می توانید در Ribbon بالا وب پارت ها را مشاهده کنید و هر کدام را که نیاز داشتید در سایت شیرپوینت خود قرار دهید.

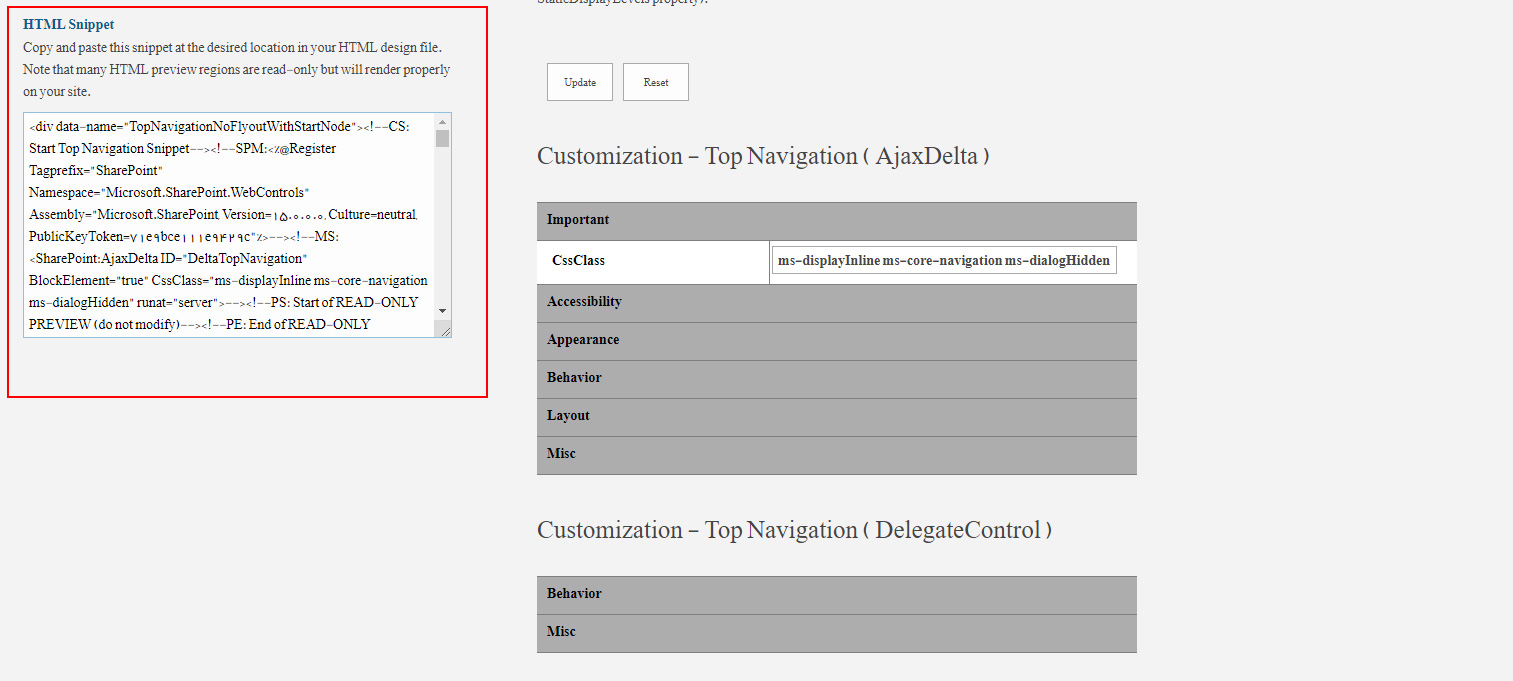
در قسمت HTML Snippet کد مربوط به وب پارت را مشاهده می کنید که برای استفاده از وب پارت در صفحه خود باید آن را کپی کرده و در محل مورد نیاز در سایت در کد HTML مربوط به Master page قرار دهید. همینطور در سمت راست می توانید کلاس های CSS خود را به وب پارت اختصاص دهید.برای اعمال تغییرات حتما باید بر روی دکمه Update کلیک کنید سپس کد HTML را کپی کنید. اگر هم که میخواهید کد به حالت اول بر گردد بر روی دکمه Reset کلیک نمایید.