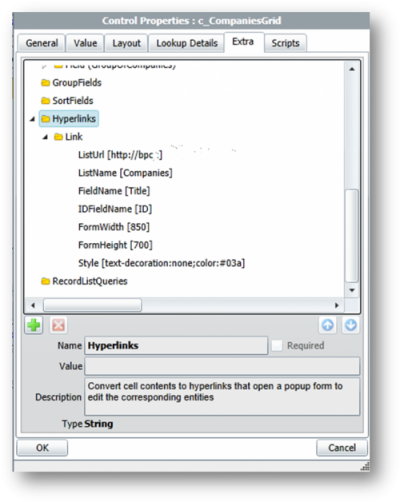
باز کردن فرم یک آیتم از طریق DataEentryGrid به صورت پاپ آپ؛ شما زمانی را که از DataGrid برای نمایش اطلاعات والد و فرزندی استفاده می کنید می توانید به کمک بخش Hyperlink در تب Extra امکان باز شدن فرم مربوط به هر ردیف را به گرید خود اضافه کنید.

اما وقتی شما به دلایل می خواهید از DataaEntryGrid استفاده کنید امکان استفاده از این گزینه را ندارید. خب در این موارد باید به سراغ توابع جاوا اسکریپت برویم تا این مشکل را برطرف کنیم.
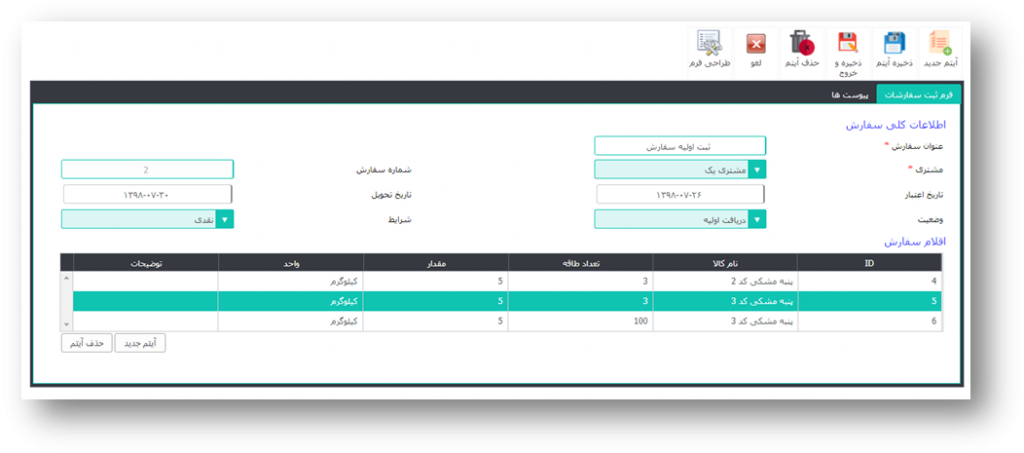
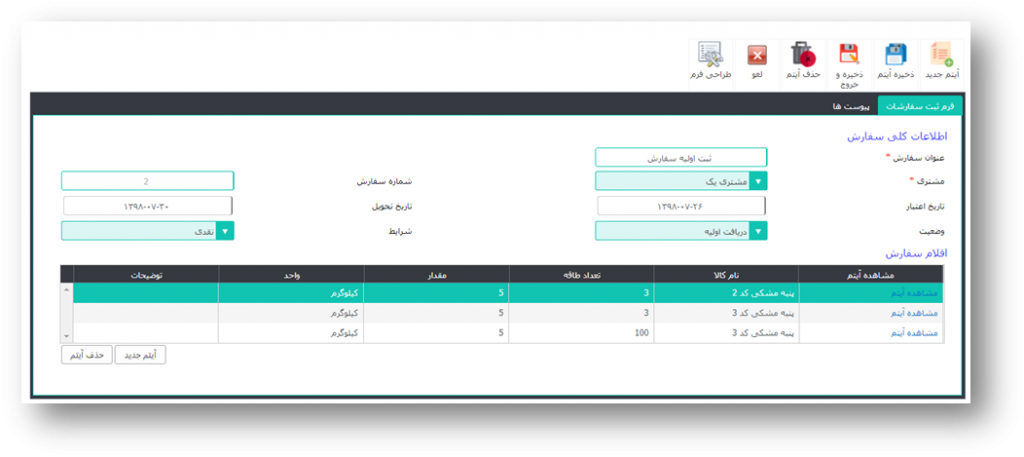
فرض کنید فرم به شکل زیر برای ثبت سفارشات داریم و می خواهید به جای فیلد ID متنی باشد که با کلیک بر روی آن فرم مربوط به آن آیتم در حالت ویرایش باز شود.

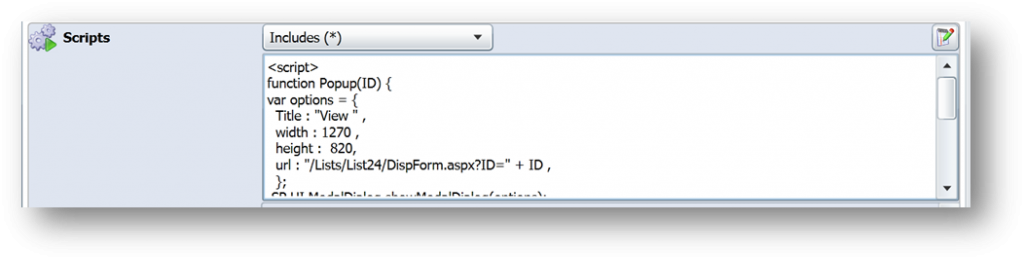
ابتدا باید تابع جاوا اسکریپت مربوط به باز شدن پاپ آپ را داخل بخش Include فرم قرار بگذارید توجه داشته باشید که با توجه به نیاز خود باید این تابع را شخصی سازی کنید برای مثال من آدرس لیست مربوط به جزئیات هر سفارش را قرار می دهم.
function Popup(ID) {
var options = {
Title : "View " ,
width : 1270 ,
height : 820,
url : "/Lists/Orders_Detail/DispForm.aspx?ID=" + ID ,
};
SP.UI.ModalDialog.showModalDialog(options);
}که همانطور که گفته شد آن را داخل Include فرم قرار می دهیم:

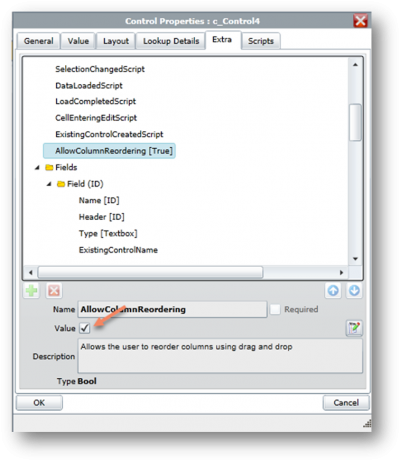
سپس به تنظیمات DataEntryGrid و بخش Extra می رویم و ابتدا تگ گزینه AllowColumnReordering را به حالت True تغیر حالت می دهیم.

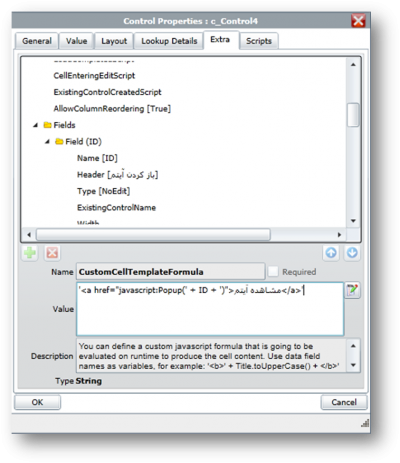
پس در بخش تنظیمات فیلد ها ID و در قسمت CustomCellTemplateFormula کدی مشابه کد زیر را قرار می دهیم.
‘<a href=”javascript:Popup(‘ + ID + ‘)”>مشاهده آیتم</a>’
همچنین نوع این فیلد را از Text به NoEdit تغییر می دهیم.

سپس تنظیمات را ذخیره می کنیم و فرم را دوباره لود می کنیم.

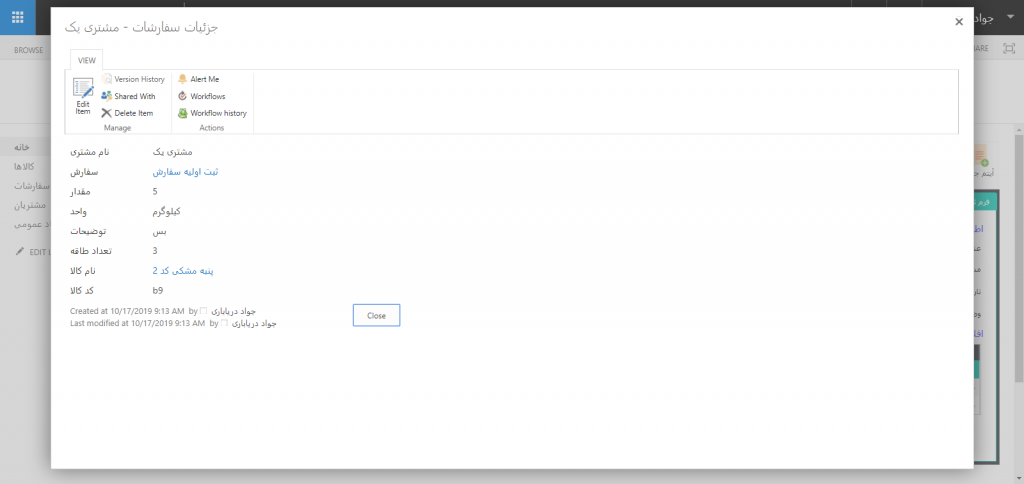
مشاهده می کنید که ردیف ID به صورت لینک در آمده است و ما روی یکی از آنها کلیک می کنیم و صفحه پاپ آپ مربوط به آن آیتم باز می شود.

پایان مقاله باز کردن فرم یک آیتم از طریق DataEentryGrid به صورت پاپ آپ ارائه شده در خانه شیر پوینت