در این مقاله فصد داریم نحوه ساخت وب پارت نمایش اخبار در شیرپوینت را به شما آموزش دهیم.

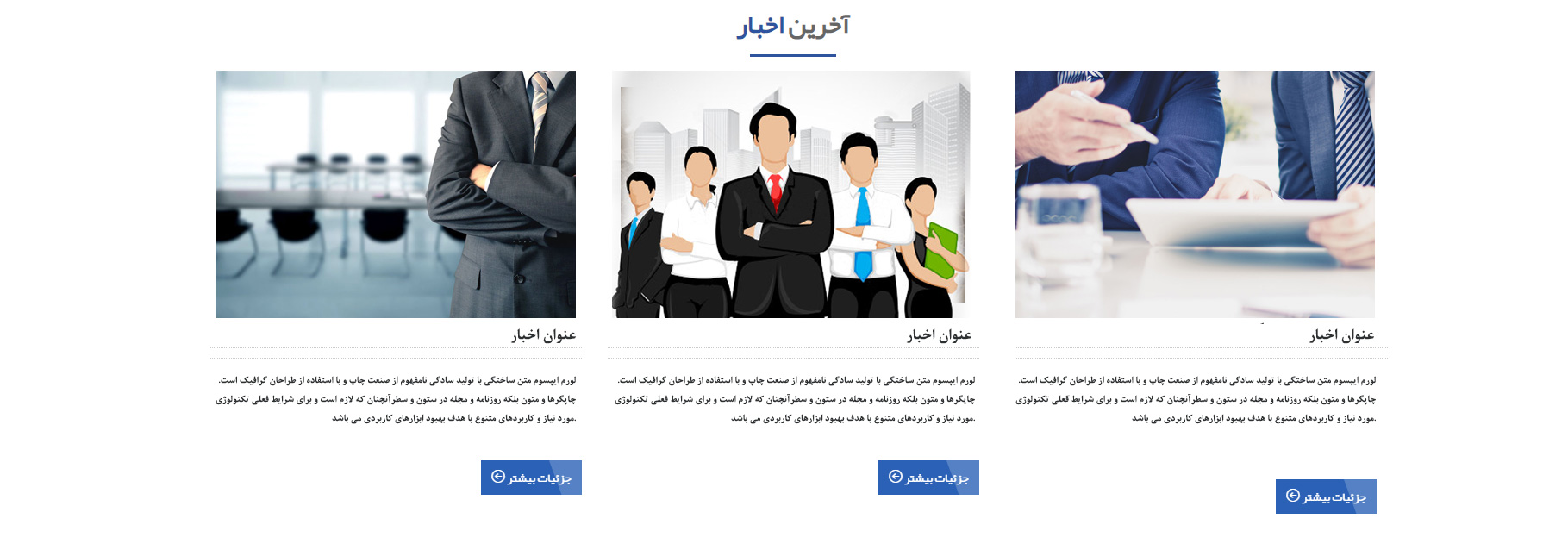
ساخت وب پارت نمایش اخبار
یکی از نیازهایی که برخی از شرکت ها در سایت های شیرپوینتی خود دارند نمایش اخبار به صورت داینامیک می باشد. برای همین برخی از شرکت ها به سراغ وب پارت های آماده که توسط برخی از شرکت ها طراحی شده می روند که بعضی از وب پارتها قابل خریداری نمی باشند و بعضی دیگر که کرک شده در بازار است برای شرکت ها مقرون به صرفه نمی باشد. شما با استفاده از کد جاوااسکریپت و ساختن یک لیست ساده می توانید این مشکل را حل کنید و براحتی برای سایت خود یک وب پارت داینامیک اخبار ایجاد کنید.
<!-- Start Project Section -->
<div class="project section2">
<div class="container">
<!-- Start Heading -->
<div class="heading">
<div class="section-title">آخرین <span>اخبار</span></div>
</div>
<!-- End Heading -->
<div class="row">
<!-- Start Recent Projects Carousel -->
<div id="projects-carousel" class="touch-carousel">
</div>
<!-- End Recent Projects Carousel -->
</div>
</div>
<!-- .container -->
</div>
<!-- End Project Section -->
<script type="text/javascript">
var siteURL = "https://yourdomainname.com";
var defaultImageUrl = "https://abportal.ab.net/PR/SiteAssets/img3.jpg" /*این خط اخبار هایی که عکس ندارند به صورت پیش فرض این عکس را برای آن قرار می دهد*/
function GetNews(){
var newsURL = siteURL + "/_api/web/lists/getById('C179861F-6792-4F27-A35A-E916F168A6A7')/items";/*GUID لیست خبر*/
$.ajax({
url: newsURL,
method: "GET",
async: false,
crossDomain: true,
headers: { "Accept": "application/json; odata=verbose" },
success: function (data) {
for(i=0 ; i< data.d.results.length ;i++){
getAttachment(data.d.results[i].Id, data.d.results[i].Title, data.d.results[i].NewsBody, data.d.results[i].Link);
}
},
error: function (e) {}
});
}
function getAttachment(itemId , title,body,link){
var imgURL="" , newsLink="";
var attachURL = siteURL + "/_api/Web/Lists(guid'c179861f-6792-4f27-a35a-e916f168a6a7')/Items("+itemId+")/AttachmentFiles";
$.ajax({
url: attachURL,
method: "GET",
async: false,
crossDomain: true,
headers: { "Accept": "application/json; odata=verbose" },
success: function (data) {
if(body.length > 250){
body = body.substr(0,250)+' ...'; /*نمایش متن توضیحات خبر تا 250 کاراکتر*/
}
newsLink = "https://yourDomainName/Lists/News/Item/displayifs.aspx?List=c179861f-6792-4f27-a35a-e916f168a6a7&ID="+itemId+"&Source=https://yourDomainName/Lists/News/AllItems.aspx"/*******لینک خبر******/
if(data.d.results.length != 0)
imgURL = "yourDomainName" +data.d.results[0].ServerRelativeUrl;
else
imgURL = defaultImageUrl;
var s = '<div class="col-md-12"><div class="projects-box item"><div class="projects-thumb"><center><a href="#"><img id="newsImg" style="width:400px;height:250px;" src="'+ imgURL+'" alt="" ></a></center>'+
'</div><div class="projects-content"><h4><a id="newsTitle" href="'+ newsLink+'">'+title + '</a></h4><div class="recent-meta"></div>'+
'<p id="newsBody" class="projects-desc">'+ body +'</p><a id="newsLink" href="'+ newsLink+'" target="new" style="color:#fff;" class="btn btn-effect">جزئیات بیشتر <i class="icon-arrow-left"></i></a>'+
'</div></div></div>';
$('#projects-carousel').append(s);
},
error: function (e) {}
});
}
$(document).ready(function(){
GetNews();
});
</script>
دقت داشته باشید اگر میخواهید وب پارت اخبار شما با ظاهری زیبا به نمایش در آید باید برای elemnt های زیر همانطور که مشاهده می کنید کلاس تعریف کنید که ما از قبل در یک فایل css جداگانه این کار را انجام داده ایم. بهتر است برای اینکه بتوانید از این وب پارت در صفحات دیگر شیرپوینت خود استفاده کنید و دیگر نیاز نباشد فایل css خود را برای هر صفحه فراخوانی کنید این کلاس ها را در فایل css اصلی master page خود قرار دهید.
var s = '<div class="col-md-12"><div class="projects-box item"><div class="projects-thumb"><center><a href="#"><img id="newsImg" style="width:400px;height:250px;" src="'+ imgURL+'" alt="" ></a></center>'+
'</div><div class="projects-content"><h4><a id="newsTitle" href="'+ newsLink+'">'+title + '</a></h4><div class="recent-meta"></div>'+
'<p id="newsBody" class="projects-desc">'+ body +'</p><a id="newsLink" href="'+ newsLink+'" target="new" style="color:#fff;" class="btn btn-effect">جزئیات بیشتر <i class="icon-arrow-left"></i></a>'+
'</div></div></div>';





با عرض سلام.
از مطالب بسیار مفید و ارزشمندی که ارائه دادید خیلی ممنون هستم.
اگر ممکن در خصوص خود announcement شیرپوینت هم که چطور میتوانیم نحوه نمایش و جابجایی فیلدهای اون در صفحه به صورت دلخواه نمایش بدیم هم راهنمایی بفرمایید.
و مطلب دوم اینکه چطور میتونیم 2 تا وب پارت کنار هم بچینم.